Many people have been asking how I did the design sketch lines which appear in the main logo on the index page. It's actually quite simple and quickly done thus I decided to write a small tutorial on it
Create an new image and give the background some color. Although the sort of color isn't really important it is best to choose either a bright or dark one, keeping away from the mid range intensity; this will give you the most contrast which will almost always be better. Please note that you can change all colors in this tutorial at any point should you wish.
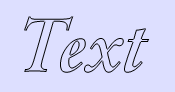
 Use
the standard PhotoShop text tool (or the equivalent in Paint Shop Pro™ or whatever graphics
application you're using) and enter some text. Try to keep the type used a standard one
(Times, Courier, Helvetica, etc...), fancy types will most likely give lesser results. The
color is chosen to be dark but not black as to let the actual design sketch lines come out
better.
Use
the standard PhotoShop text tool (or the equivalent in Paint Shop Pro™ or whatever graphics
application you're using) and enter some text. Try to keep the type used a standard one
(Times, Courier, Helvetica, etc...), fancy types will most likely give lesser results. The
color is chosen to be dark but not black as to let the actual design sketch lines come out
better.
 Once
you're happy with your text select it. In PhotoShop this can be done by holding down the
control key on the keyboard whilst clicking on the text layer in the layer window. Now
create a new layer and create a black border on that layer. PhotoShop users can use the
Stroke menu option and set the width to 1 for most web graphics, higher resolution
graphics may require a greater width. I've used a black color to stroke the selection,
usually this is best. In this example we've switched the text layer off as to show the
actual layer.
Once
you're happy with your text select it. In PhotoShop this can be done by holding down the
control key on the keyboard whilst clicking on the text layer in the layer window. Now
create a new layer and create a black border on that layer. PhotoShop users can use the
Stroke menu option and set the width to 1 for most web graphics, higher resolution
graphics may require a greater width. I've used a black color to stroke the selection,
usually this is best. In this example we've switched the text layer off as to show the
actual layer.
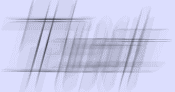
 Now
duplicate the layer you just created and start the motion blur filter on the first layer
you created. Most graphics applications have a built-in motion blur, check the manual if
you can't find it. Set the blurring angle to the same angle as that of the type. In this
case I've used an italic font; the motion blur angle was set at 75°. The length of the
blur is arbitrary but in this example I've used 48 pixels.
Now
duplicate the layer you just created and start the motion blur filter on the first layer
you created. Most graphics applications have a built-in motion blur, check the manual if
you can't find it. Set the blurring angle to the same angle as that of the type. In this
case I've used an italic font; the motion blur angle was set at 75°. The length of the
blur is arbitrary but in this example I've used 48 pixels.
 Now
select the duplicated layer and add a motion blur to that layer as well, this time setting
the angle at 0°. Of course you can create the 0° motion blur layer before doing the 75°
layer but doing it this way will give you a handy reference when setting the angle.
Now
select the duplicated layer and add a motion blur to that layer as well, this time setting
the angle at 0°. Of course you can create the 0° motion blur layer before doing the 75°
layer but doing it this way will give you a handy reference when setting the angle.
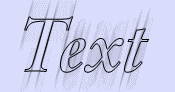
 When
everything is set and done you'll end up with an image which looks like the one pictured
here. Of course we've switched the text layer on again. If you're not happy with the
palette you can change the colors even at this stage.
When
everything is set and done you'll end up with an image which looks like the one pictured
here. Of course we've switched the text layer on again. If you're not happy with the
palette you can change the colors even at this stage.
If you execute this effect with white lines on a dark background you can get an effect similar to lens streaks. Another nice idea is to drop the text layer altogether and keep only the motion blurred lines, be sure to set the blur length somewhat shorter though.
